Nader's Daily Blog
Welcome to Every Developers favorite blog in the Devosphere
New product features | The latest in technology | The weekly debugging nightmares & more!

1 tailwind class will save you 9 css lines
July 25, 2023
Nader Elmahdy
Take my knowledge and shove it up your brain...
I wish I knew this earlier
Tailwind
Have you ever tried to limit the number of lines being displayed using CSS?
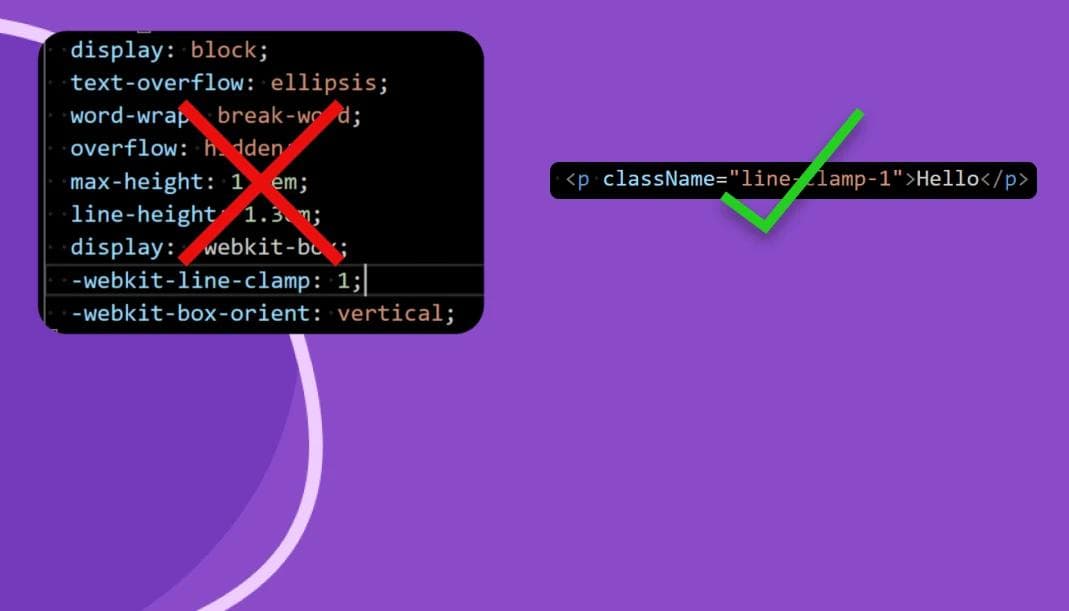
If so, you probably ended with something like this:
globals.css
1.title {
2 display: block;
3 text-overflow: ellipsis;
4 word-wrap: break-word;
5 overflow: hidden;
6 max-height: 1.3em;
7 line-height: 1.3em;
8 display: -webkit-box;
9 -webkit-line-clamp: 1;
10 -webkit-box-orient: vertical;
11}
9 lines of CSS for a simple task which can be replaced with a single built-in tailwind class called line-clamp
It used to be a separate plugin that you needed to download, but now it's built-in which is awesome.
You can use it by simply giving the class line-clamp-1 to any element that you want to limit its number of lines to 1.
1 can be replaced with 2,3,4, etc..
More details on their site